|
||||||||||
|
|
||||||||||
ホームページビルダーでは、すでに挿入されている写真に 簡単にロゴや画像を合成して挿入することができます。 『画像編集ダイアログ』で写真を合成する方法をご案内します。 ※ 合成する素材は、予め準備してください。 
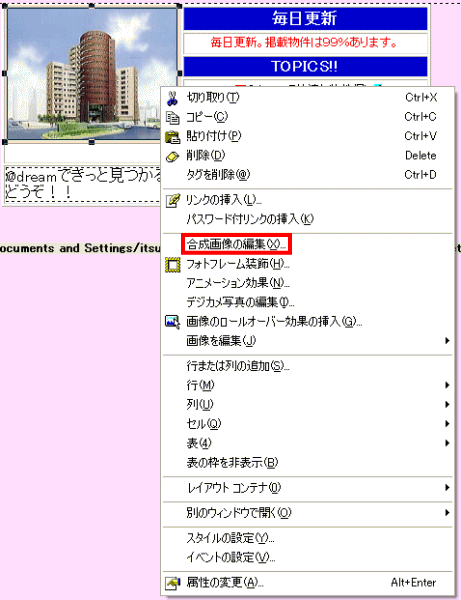
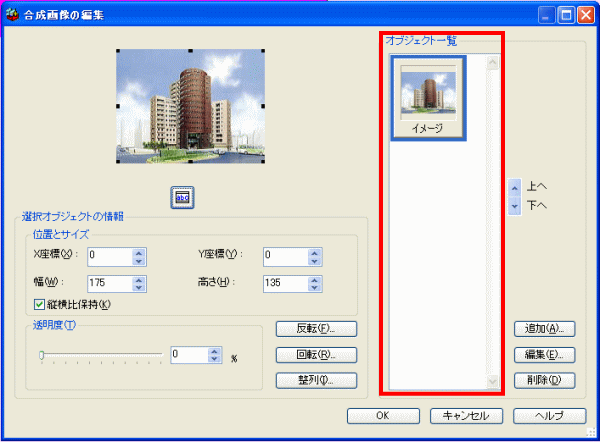
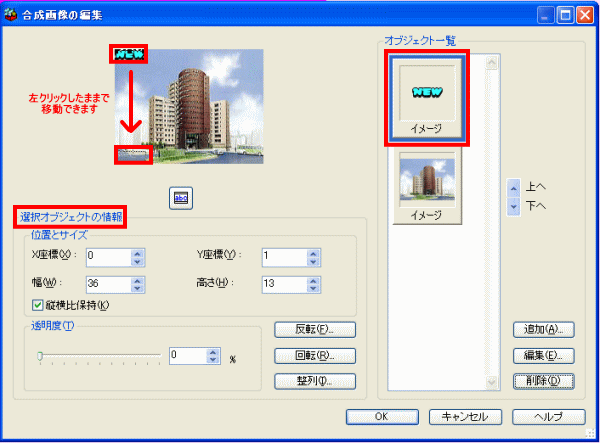
まずは合成する写真を選択します。 今回は下記の写真にアイコンとロゴを合成していきます。  合成したい画像を選択して、右クリック。 ↓ 表示されるメニューから『合成画像の編集』を選択。  『合成画像の編集』画面が出てきて 『オブジェクト一覧』に選択した画像が表示されます。 
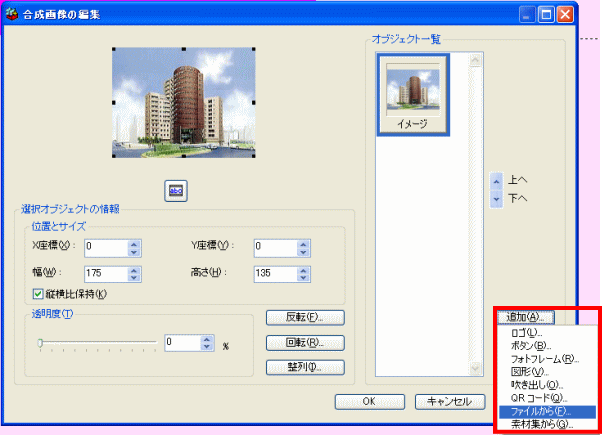
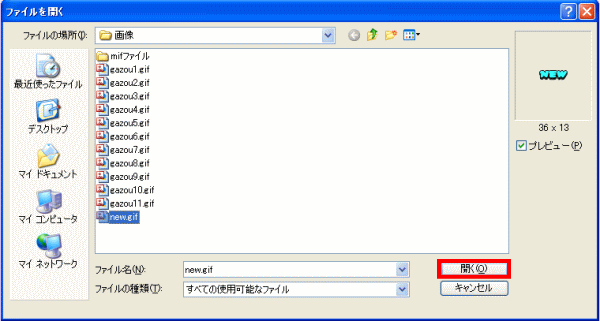
追加したい画像を選択していきます。 『追加』をクリックするとメニューが表示されます。 表示されたメニューから挿入するファイルを選択します。 今回は事前に用意してあるアイコンを挿入するので『ファイルから』をクリックします。  『ファイルを開く』の画面が出ますので、挿入したいファイルを選択し『開く』をクリック。  オブジェクト一覧とプレビューの画面に、選択したファイルが追加されました。  追加されたアイコンは『選択オブジェクトの情報』から位置やサイズの変更ができます。 また、プレビュー画面から左クリックをしたままで直接移動させる事が出来ます。
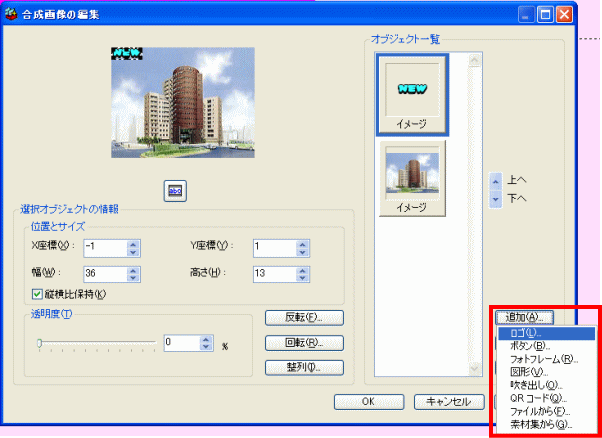
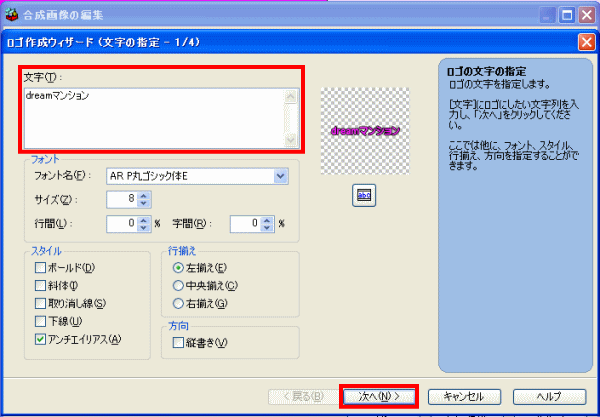
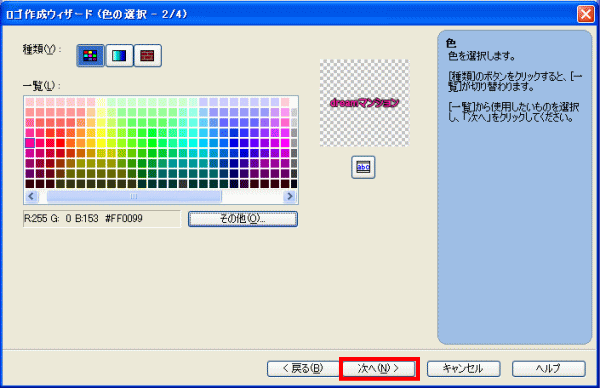
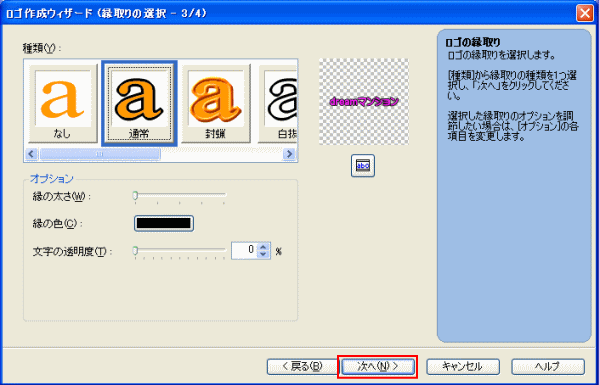
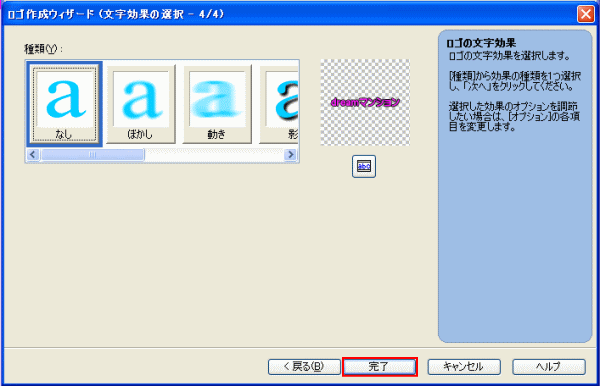
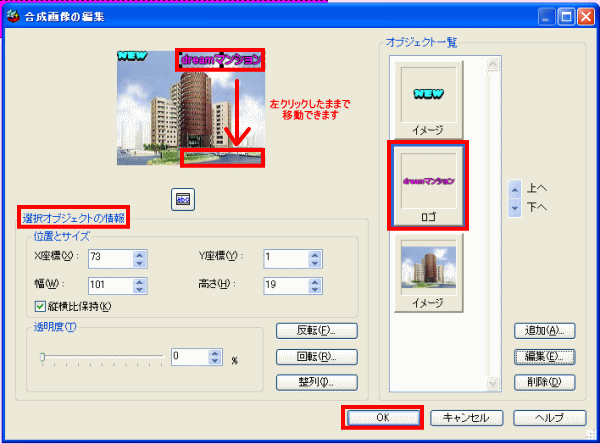
合成するロゴを作成し、追加していきます。 『追加』をクリックし、ロゴを作成するので『ロゴ』を選択  ロゴ作成ウィザードが表示されます。 『文字』に作成したいロゴの文字列を入力します。 『フォント』・『スタイル』・『行揃え』・『スタイル』は必要に応じて設定してください。 設定し終わったら『次へ』をクリックしてください。  次の画面では、ロゴの色を選択することができます。  色を選択したら『次へ』をクリックしてください。 次の画面では、ロゴの縁取りを選択することができます。 必要に応じて縁取りを選択し、『次へ』をクリックしてください。  次の画面では、ロゴの文字効果を選択することができます。 必要に応じて文字効果を選択し、『完了』をクリック。  オブジェクト一覧とプレビューの画面に作成したロゴが表示されました。  作成されたロゴは『選択オブジェクトの情報』から位置やサイズの変更ができます。 また、プレビュー画面から左クリックをしたままで直接移動させる事が出来ます。 位置が決定したら、『OK』をクリック。 追加したオブジェクトが合成され、1枚の画像となって表示されました。 
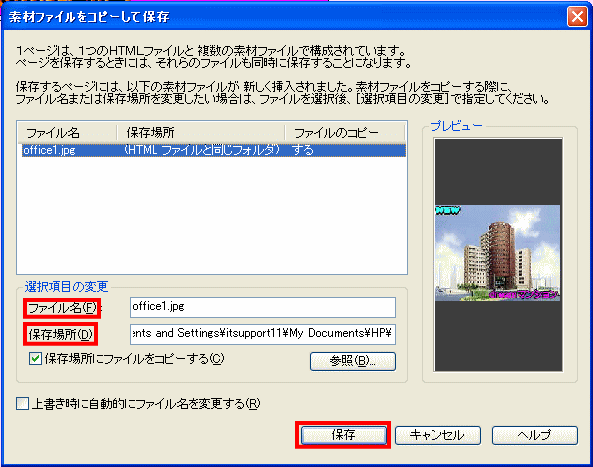
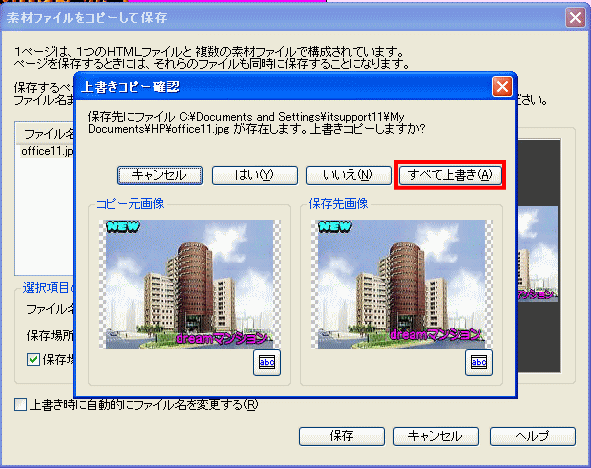
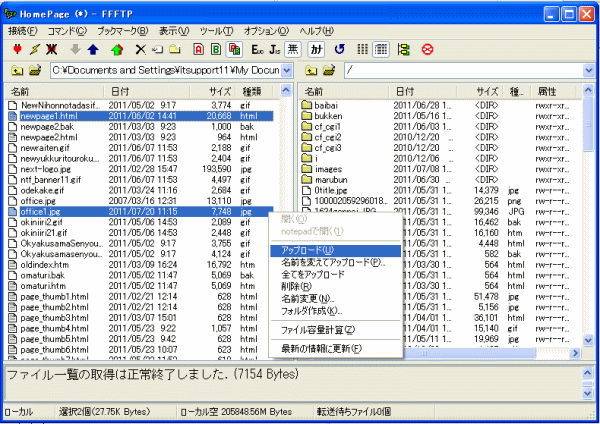
ページの上書き保存をすると、下記の画面が表示されます。 ファイル名と保存場所に変更が無い場合、保存をクリック。  上書きコピー確認が出ますので『すべて上書き』をクリック。  そのまま『閉じる』をクリック。  最後にffftpで編集したページと画像ファイルをアップロードしてください。  |
||||||||||
| ▲上へ | ||||||||||
| ホームページビルダー編一覧へ戻る | ||||||||||