|
||||||||||||||||
|
|
||||||||||||||||
スキャナーから間取り図を取り込んだ際、ホームページビルダーに付属しているツールの 「ウェブアートデザイナー」を使い、簡単な編集、応用的な編集、保存の仕方をご紹介します。 4-1. スキャナーで原紙をウェブアートデザイナーに取り込み保存する 4-2. 原紙から間取り図を切り取る 4-3. ウェブアートデザイナーで編集する1(取り込んだ図面を整えます。) 4-4. ウェブアートデザイナーで編集する2(応用編)
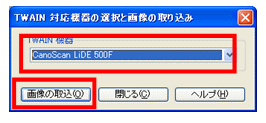
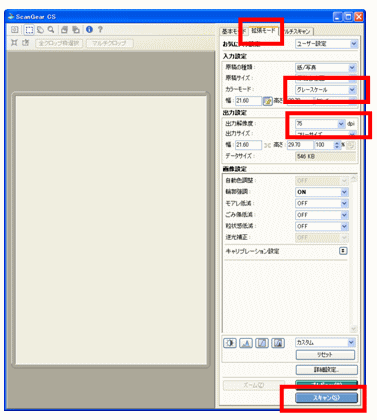
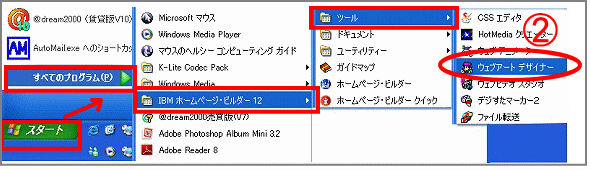
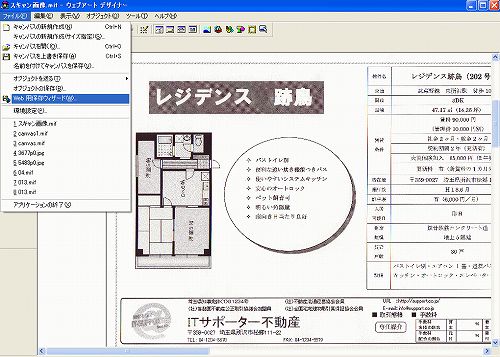
①スキャナーをパソコンにつなぎ、スキャナーの電源を入れます。 ②ウェブアートデザイナーを起動します。  ③「編集」 → 「TWAIN対応機器から貼り付け」をクリックします。 ④「TWAIN対応機器の選択と画像の取り込み」からご利用のスキャナーを選択し、「画像の取り込み」をクリックします。 ⑤「拡張モード」タブでカラーモードをグレースケール 出力解像度を100dpi前後に設定し「スキャン」をボタンをクリックします。 (Canon製品の CanonScan LIDE500F を例として使用しています。設定項目はご利用の機種によって異なる場合があります。)
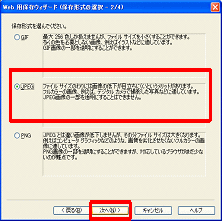
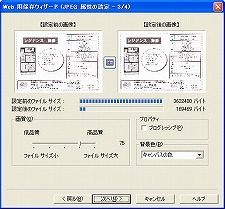
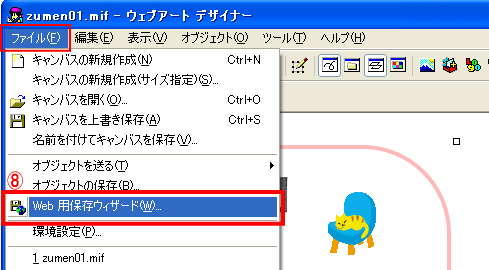
⑥タスクバーから最小化されたウェブアートデザイナーのボタン スキャンされていることが確認できます。  ⑦画像を編集(回転等)後、取り込んだ画像を選択し、「ファイル」→「WEB用保存ウィザード」をクリックします。  ⑧「WEB用保存ウィザード(画面対象の選択) -1/4」で「選択されたオブジェクトを保存する」を選択し「次へ」をクリックします。  ⑨「WEB用保存ウィザード(保存形式の選択) -2/4」で「JPEG」を選択し、「次へ」をクリックし 「WEB用保存ウィザード(JPEG 属性に設定) -3/4」はそのまま「次へ」をクリックします。
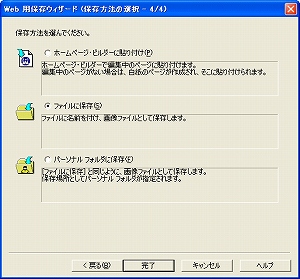
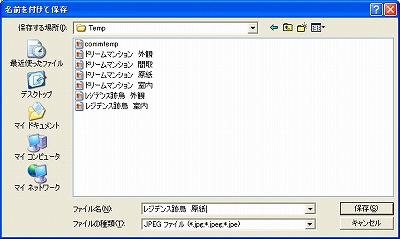
⑩「WEB用保存ウィザード(保存方法の選択) -4/4」はファイルに保存を選択し、「Temp」の中にわかりやすいファイル名で 保存してください。
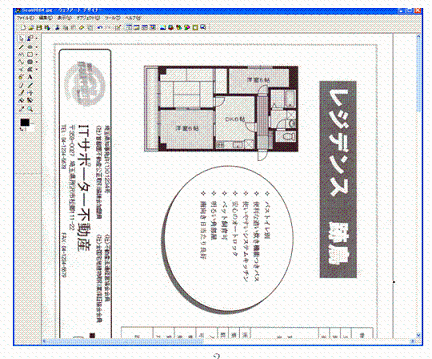
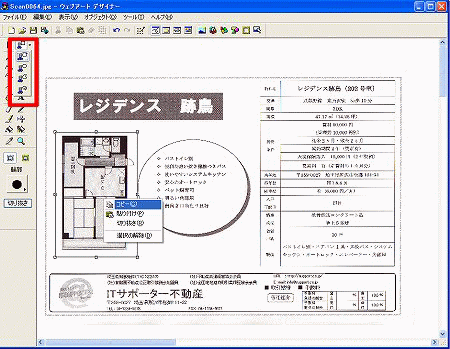
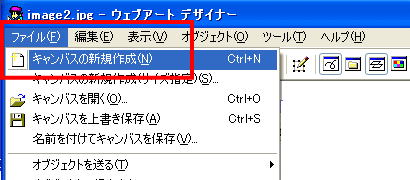
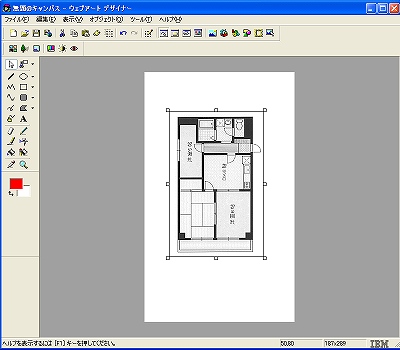
①左の「切抜きの選択」から「四角形で切り抜き」を選択して右クリック「コピー」ボタンをクリックします。  ②切り抜いた間取り図の上で右クリック、「コピー」、ファイルから「キャンバスの新規作成」、「編集」から「貼り付け」をします。 (  ⑥ウェブアートデザイナーの画面に⑤で取り込んだ間取り図が表示されます。 
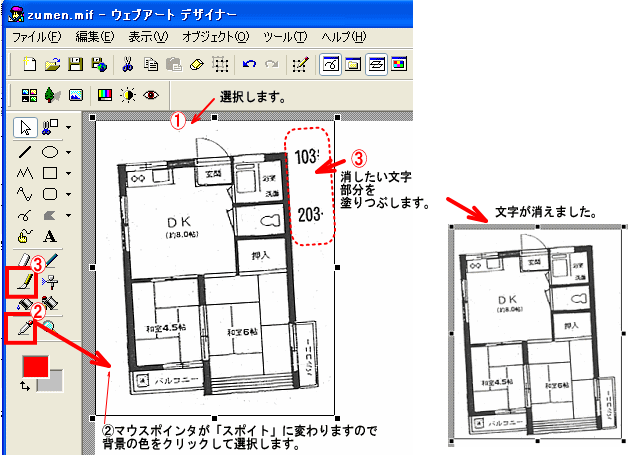
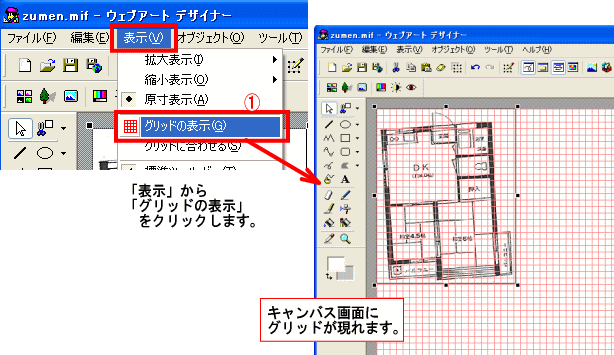
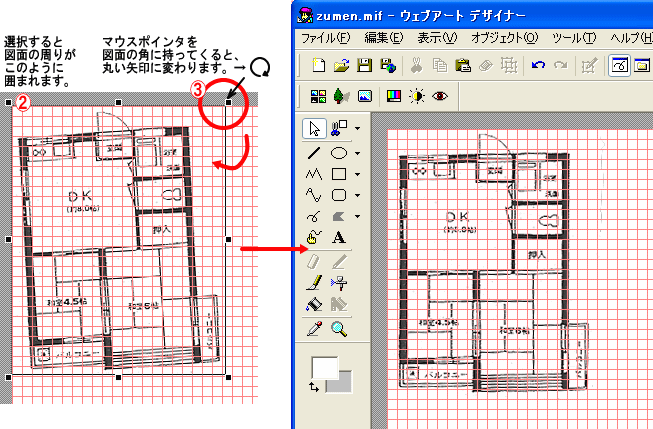
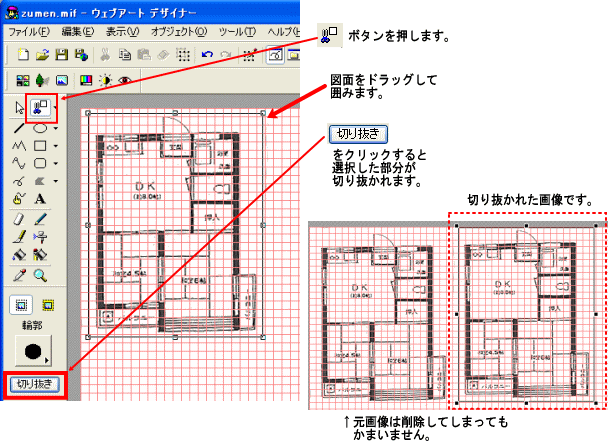
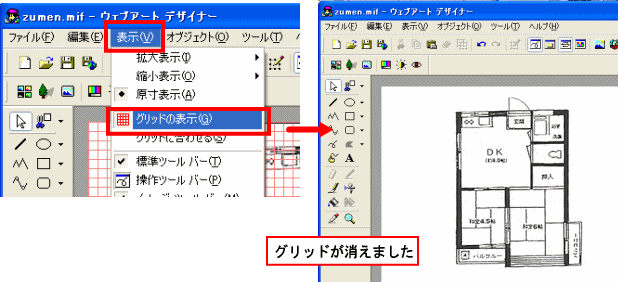
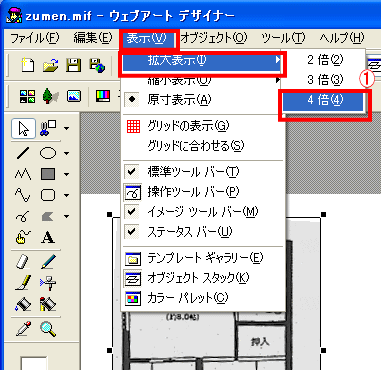
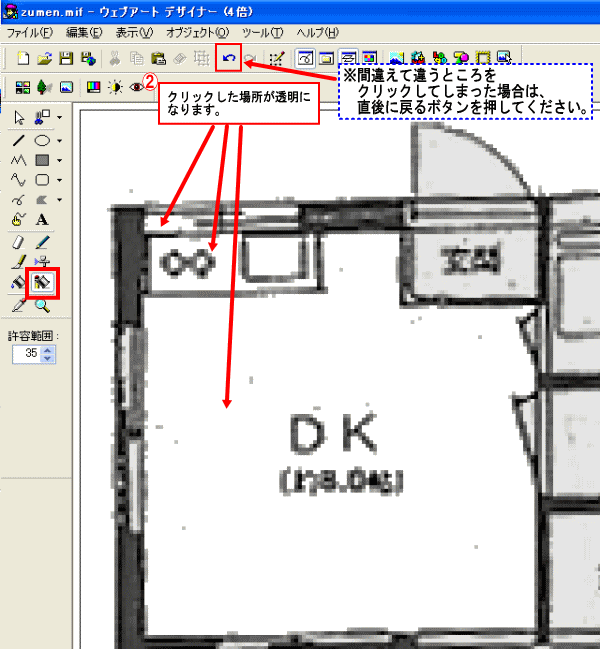
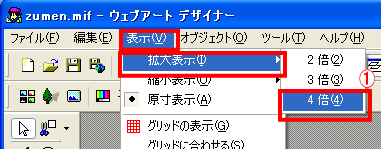
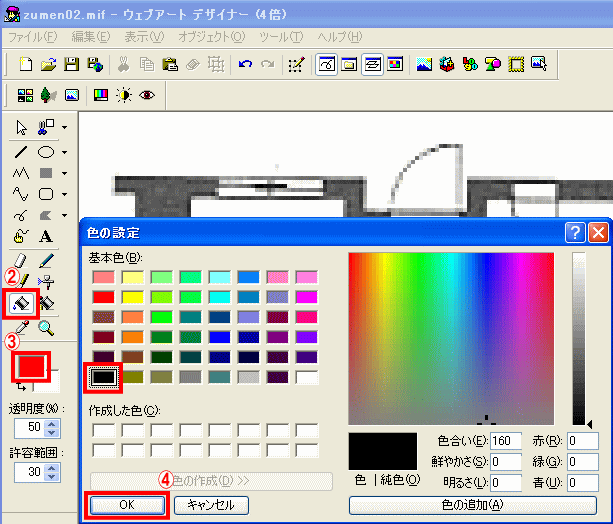
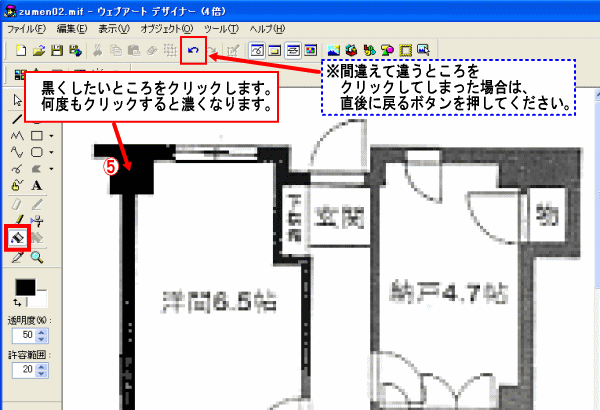
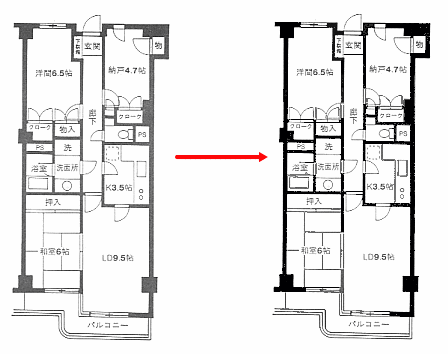
1、間取り図に余計な文字等が入っていた場合余計な部分を消します。 ①間取り図をクリックして選択します。(間取り図の周りに四角の線が現れた状態にします。) ②「スポイト」で背景の色を取得します。 ③「ブラシ」で消したい文字を塗りつぶします。  2、間取り図を回転させ、整えます。 ①「表示」から「グリッドの表示」をクリックします。  ②間取り図画像をクリックして選択します。 ③マウスポインタを画像の角に持ってくると、丸い矢印に変わります。 その状態でドラッグして回転させます。(グリッド線に合わせますときれいにそろえることが出来ます。)  ④画像に余白が多く残っている場合は「切り抜き」ボタンで周りの余白をぬかして切り取ります。  ⑤グリッド線を消します。  3、取り込んだ間取り図が全体的に黒ずんでいる場合の修正の仕方。 ①編集しやすいように「表示」から「拡大表示」→「4倍」を選び拡大表示させます。  ②間取り図をクリックして選択します。(間取り図の周りに四角の線が現れた状態にします。) 「透明色で塗り潰し」ボタンを押します。マウスポインタがバケツのマークになります。 透明にしたい部分を1つずつクリックをしていきます。 ※違うところをクリックしてしまった場合は、直後に戻るボタンを押してください。  このようにきれいになりました。  4、間取り図の線の色を濃くする方法。 ①編集しやすいように「表示」から「拡大表示」→「4倍」を選び拡大表示させます 。  ②「塗り潰し」ボタンをクリックします。 ③色を選択します。前景色をクリックします。 ④色の設定ボックスが開きます。設定したい色(ここでは黒)を選び「OK」を押します。  ⑤マウスポインタが、バケツの形に変わります。色を濃くしたい線をクリックしていきます。 ※違うところをクリックしてしまった場合は、直後に戻るボタンを押してください。  ※塗り残ったところは「ブラシ」 このように濃くなりました。 
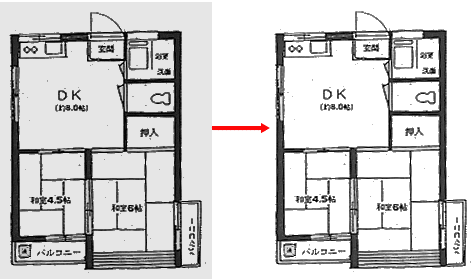
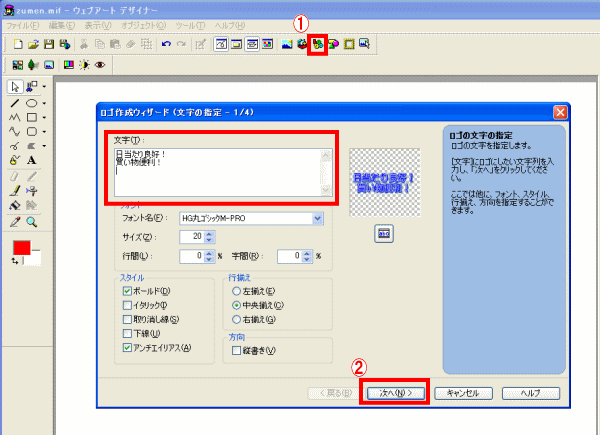
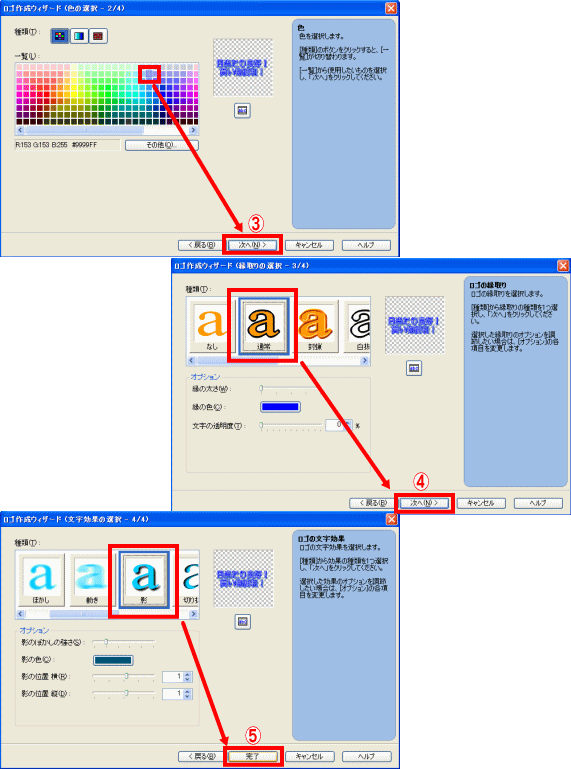
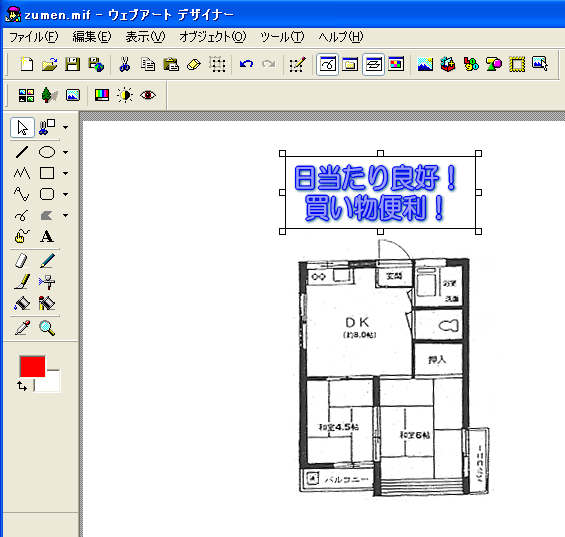
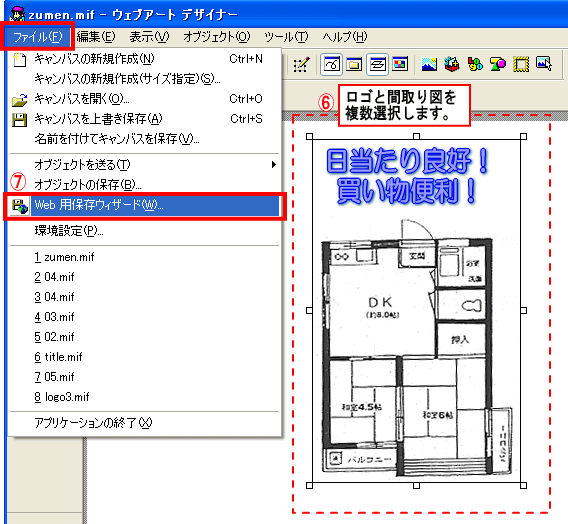
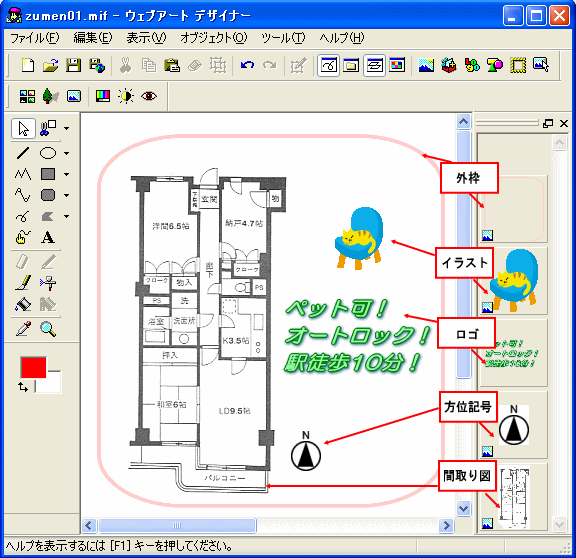
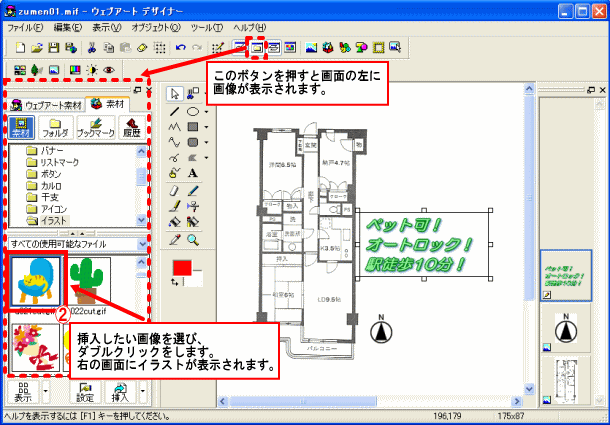
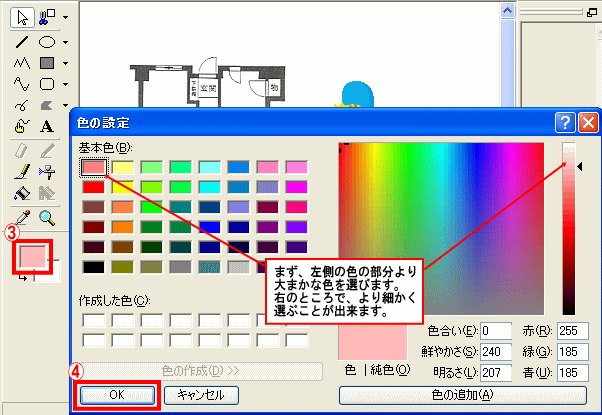
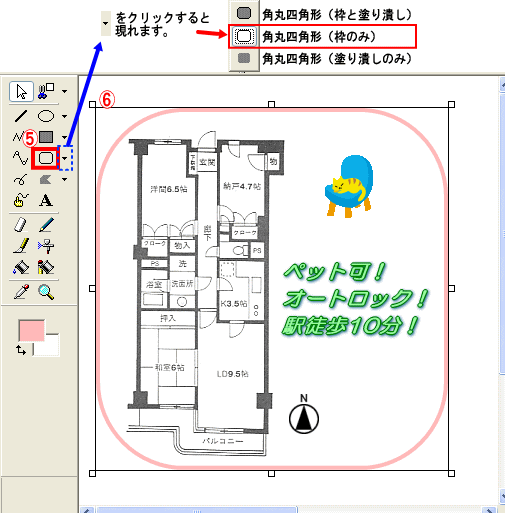
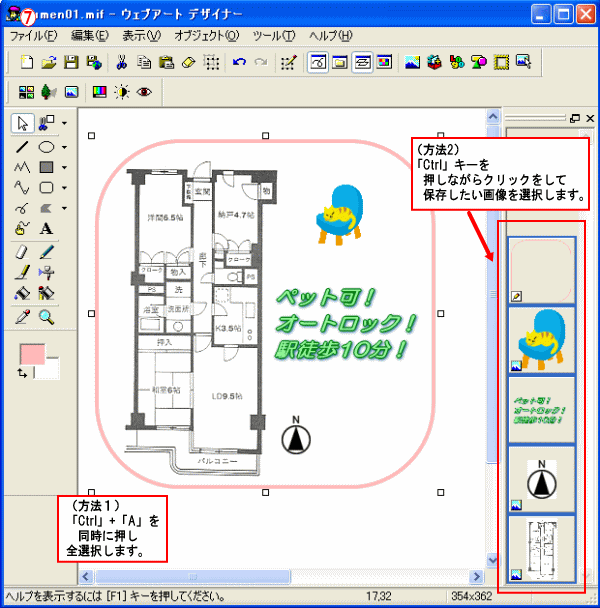
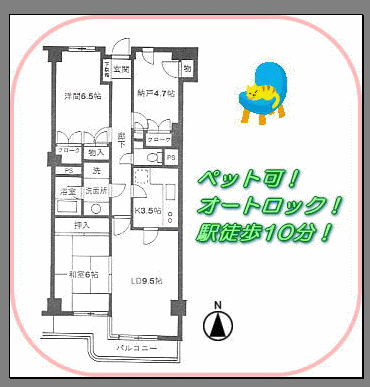
1、間取り図と文字を組み合わせて保存します。 ① ②作りたいロゴの文字を入力して、「次へ」ボタンを押します。  ③「ロゴ作成ウィザード」2/4画面が現れます。文字の色を選び「次へ」を押します。 ④「ロゴ作成ウィザード」3/4画面が現れます。種類を選び「次へ」を押します。 ⑤「ロゴ作成ウィザード」4/4画面が現れます。種類を選び「完了」を押します。  ロゴが作成されました。  ⑥ロゴ、間取り図をキーボードの「Ctrl」キーを押しながら複数選択します。 ⑦「ファイル」→「Web用保存ウィザード」から保存をします。  ⑧保存の仕方はこちらをご覧下さい。 2、間取り図をアレンジしてみましょう。 間取り図をアレンジして、このような間取り図もつくれます。  ※5つの画像から構成されています。 ①間取り図をスキャナーで取り込み、ロゴを作成します。(ロゴの作成の仕方はこちら) ②イラストを挿入します。イラストをクリックして選択し、起きたい場所にドラッグします。  ③枠線を作ります。初めに色を選びます。左側の色が表示されている部分をクリックします。 ④色の設定ボックスが開きます。設定したい色を選び「OK」を押します。  ⑤角丸四角形(枠のみ)を選択します。 ⑥画面をドラッグし間取り図、イラスト等を囲むように四角形を描きます。  ⑦保存したい画像を選択します。 (方法1)キーボードの「Ctrl」と「A」を同時に押しますと、キャンバスにある画像が全部選択できます。 (方法2)画面の右側の四角の図形をキーボードの「Ctrl」キーを押しながら選択します。  ⑧「ファイル」→「Web用保存ウィザード」から保存をします。  ⑨保存の仕方はこちらをご覧下さい。 ⑩@dreamの「物件マスタ」から間取り図を登録します。「間取り」に登録されました。  図面に表示することもできます。  |
||||||||||||||||
| ▲上へ | ||||||||||||||||
| ホームページビルダー編一覧へ戻る | ||||||||||||||||