|
|||||||||||
|
|
|||||||||||

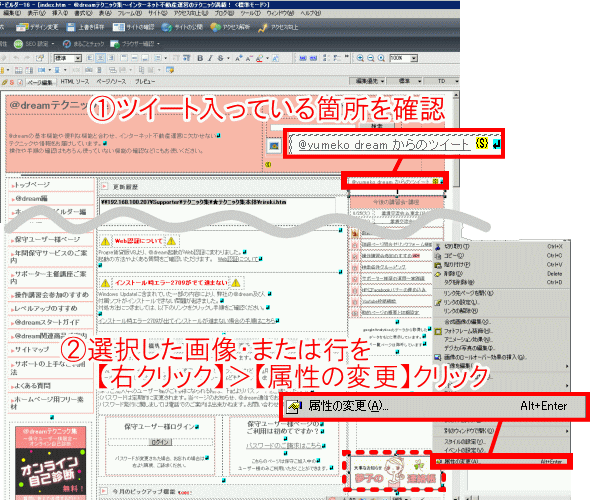
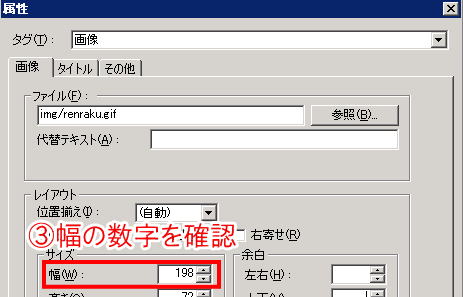
ホームページビルダーでTwitterウィジェットを挿入しているページを開いてください。 ※ここではindex.htmでご案内します。 ホームページビルダー>ファイル―>モードを指定してページを開く>標準モードで開く>index.htm ※ここでは同じ列に入っている画像の幅を確認します。 行や列の幅でも同じように右クリック>属性で確認することができます。 ①ツイートが入っている箇所確認する ②画像や行を選択>右クリック>属性 ③属性画面「幅」を確認 ※ここでは198  ↓ 
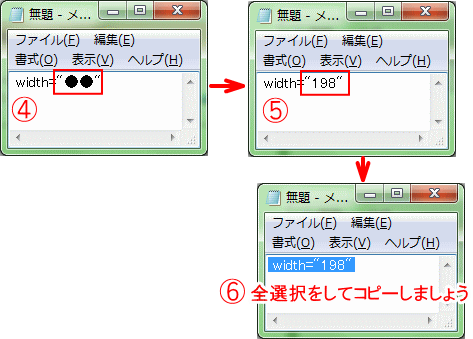
★以下のタグをコピーして④メモ帳に貼付け ⑤●●部分を1-1で確認をした数字を入れる ⑥編集>すべて選択 青く反転した状態の文字の上を「右クリック」>コピー ★以下のタグをコピー 
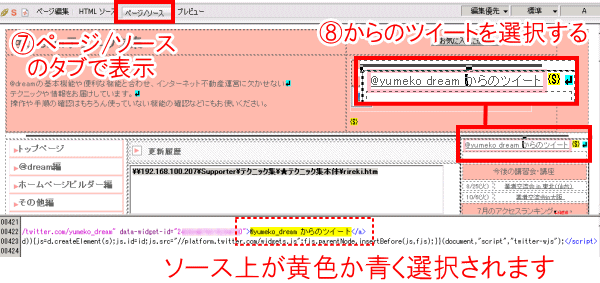
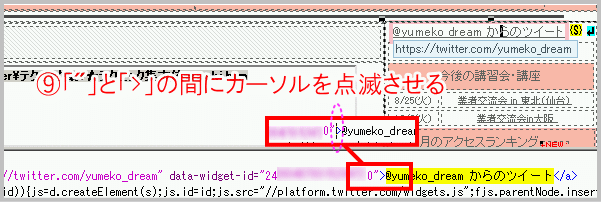
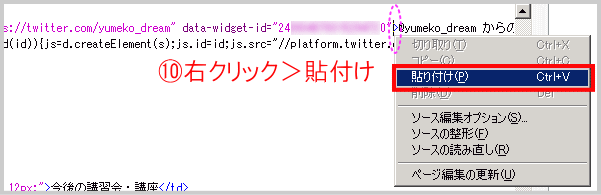
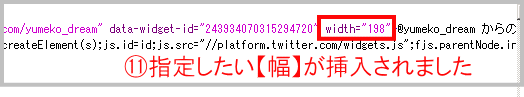
⑦「ページ/ソース」のタブで表示をする ⑧「○○からのツート」を詮索する ソース上での文字が黄色もしくは青色で選択された状態になる  ⑨「"」と「>」の間にカーソルを点滅させる ⑩右クリック>貼付け ⑪作成したタグが貼り付いた事を確認してください。  ↓  ↓ 
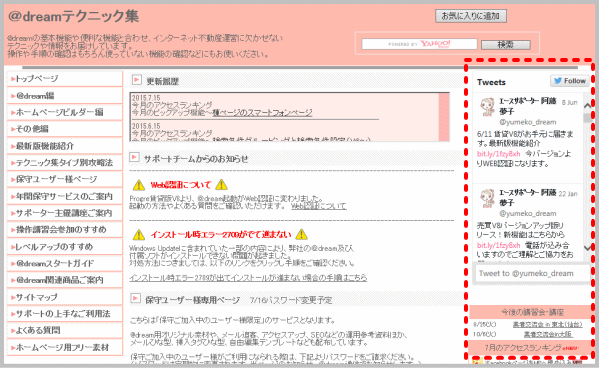
⑫ファイル>上書き保存 をする ⑬ご利用中のFTPソフトで修正をしたhtmlファイルをアップロードしてください。 ※ビルダー上のプレビューではウィジェットを確認することができません。 必ずアップロードをしてご確認ください。 幅が指定されたことにより、キレイに表示されるようになりました。  |
|||||||||||
| ▲上へ | |||||||||||